Re: Asking for a feature here
Posted by Mencey Melgar on
URL: https://support.nabble.com/Colors-in-new-posts-tp7584692p7584716.html
Done! I don't know if you are going to add this feature to all nabble forums, *you should :)*, I put my code here for interested people:
Add a new macro called editor_color_button:
Now override(search and edit) the macro editor_toolbar
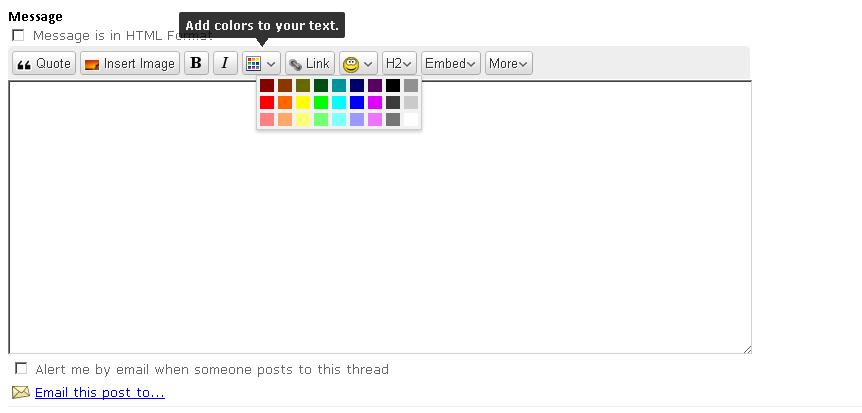
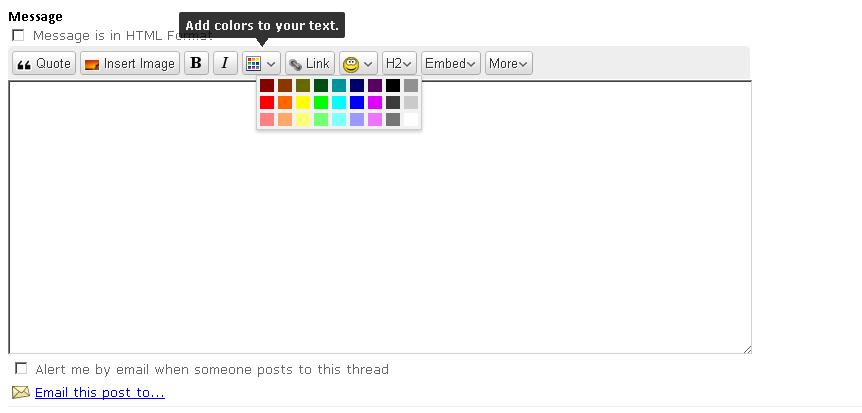
This will look like this:

URL: https://support.nabble.com/Colors-in-new-posts-tp7584692p7584716.html
Done! I don't know if you are going to add this feature to all nabble forums, *you should :)*, I put my code here for interested people:
Add a new macro called editor_color_button:
<macro name="editor_color_button">
<n.put_in_head.>
<script type="text/javascript">
var colorTable = "<n.javascript_string_encode.compress.color_table/>";
Nabble.color2 = function(cod,name) {
var textarea = Nabble.get(textareaID);
var s = this.getSelection(textarea);
if( s != "" || (s=prompt("Enter text to make "+name+":","")) != null ) {
this.setSelection( textarea, "<span style ='color: "+cod+" ;'>" + s + "</span>" );
}
textarea.focus();
};
var colorsLoaded = false;
Nabble.openColors = function() {
Nabble.closeWindows();
var $colors = $('#color-dropdown');
if (!colorsLoaded) {
$colors.html(colorTable);
colorsLoaded = true;
}
$colors.show();
};
</script>
</n.put_in_head.>
<td class="has-dropdown">
<div id="color-dropdown" class="editor-dropdown medium-border-color light-bg-color drop-shadow" style="margin-left:1em"></div>
<button type="button" onclick="Nabble.openColors()" class="toolbar" title="[t]Add colors to your text.[/t]">
<img src="http://cdn1.iconfinder.com/data/icons/aspneticons_v1.0_Nov2006/color2_16x16.gif" border="0" style="vertical-align:middle; padding-bottom: .15em;"/>
<img src="/images/more.png" width="10" height="10"/>
</button>
<n.tooltip use_title="true"/>
</td>
</macro>
<macro name="color_table">
<n.comment.>
You can edit the table below if you want to customize the list of colors.
Use the 'color_span' command. Example:
<n.color_span name="red" cod="#F00"/>
</n.comment.>
<!--Table of colors -->
<table style="text-align:center">
<tr>
<td><n.color_span name="dark-red" cod="#850000"/></td>
<td><n.color_span name="dark-orange" cod="#8A3700"/></td>
<td><n.color_span name="dark-yellow" cod="#686800"/></td>
<td><n.color_span name="dark-green" cod="#004E14"/></td>
<td><n.color_span name="dark-cyan" cod="#009399"/></td>
<td><n.color_span name="dark-blue" cod="#000069"/></td>
<td><n.color_span name="dark-pink" cod="#580064"/></td>
<td><n.color_span name="black" cod="#000"/></td>
<td><n.color_span name="medium-light-grey" cod="#929292"/></td>
</tr>
<tr>
<td><n.color_span name="red" cod="#F00"/></td>
<td><n.color_span name="orange" cod="#F60"/></td>
<td><n.color_span name="yellow" cod="#FF0"/></td>
<td><n.color_span name="green" cod="#0F0"/></td>
<td><n.color_span name="cyan" cod="#0FF"/></td>
<td><n.color_span name="blue" cod="#00F"/></td>
<td><n.color_span name="pink" cod="#E000FF"/></td>
<td><n.color_span name="dark-grey" cod="#3C3C3C"/></td>
<td><n.color_span name="light-grey" cod="#CACACA"/></td>
</tr>
<tr>
<td><n.color_span name="light-red" cod="#FF8080"/></td>
<td><n.color_span name="light-orange" cod="#FFA86E"/></td>
<td><n.color_span name="light-yellow" cod="#FFFF76"/></td>
<td><n.color_span name="light-green" cod="#74FF74"/></td>
<td><n.color_span name="light-cyan" cod="#80FFFF"/></td>
<td><n.color_span name="light-blue" cod="#9999FF"/></td>
<td><n.color_span name="light-pink" cod="#EE73FF"/></td>
<td><n.color_span name="medium-dark-grey" cod="#757575"/></td>
<td><n.color_span name="white" cod="#FFF"/></td>
</tr>
</table>
</macro>
<!--Making the showing of the options -->
<macro name="color_span" parameters="name,cod">
<a href="javascript:Nabble.color2('[n.cod/]','[n.name/]')" style='text-decoration: none'>
<div style="background:[n.cod/];padding: .5em" title="[t][n.name/][/t]"></div>
</a>
</macro>
Now override(search and edit) the macro editor_toolbar
<override_macro name="editor_toolbar" parameters="textarea_id, original_text, node_id">
<n.put_in_head.>
<n.editor_stylesheet/>
<n.editor_shared_scripts textarea_id="[n.textarea_id/]" node_id="[n.node_id/]"/>
<script type="text/javascript" src="/util/minmax.js"></script>
</n.put_in_head.>
<div class="toolbar rounded-top shaded-bg-color">
<table class="toobar">
<tr>
<n.editor_quote_button original_text="[n.original_text/]"/>
<n.editor_insert_image_button/>
<n.editor_bold_button/>
<n.editor_italic_button/>
<n.editor_color_button/>
<n.editor_link_button/>
<n.editor_smiley_button/>
<n.editor_subheaders_button/>
<n.editor_embed_button/>
<n.editor_more_options_button/>
</tr>
</table>
</div>
</override_macro>
This will look like this:

:) Helper
| Free forum by Nabble | Edit this page |