Añadir botones subir y bajar en los post
Posted by juanete on
URL: https://support.nabble.com/A-adir-botones-subir-y-bajar-en-los-post-tp7255687.html
Hola a todos, quiero compartir con todos esta opción que he añadido a mi Foro y que creo que es muy interesante y funcional, cuando los post son muy largos y de esta forma acceder al principio o al final de las páginas de comentarios, pulsando en un botón.
Para ver como funciona podéis visitar cualquier post de mi Foro:
http://foro.ubuntu-guia.com/
El primer paso es buscar las imágenes para los botones de subir y bajar. Si os gustan los míos, aquí están:
Botón de bajar: go-bottom.png
Botón de subir: go-top.png
Ahora subimos estas imágenes a un hosting o simplemente creamos un post en nuestro foro y pulsamos en "More > Upload a file" y una vez publicado el comentario o post en nuestro Foro y haciendo clic derecho sobre el enlace y seleccionando "Copiar la ruta del enlace" ya tenemos la "URL" de la imagen.
Editar nuestro Foro con Naml, para ello abrimos cualquier post de nuestro Foro y abajo a la derecha de la página pulsamos en "See how NAML generates this page".
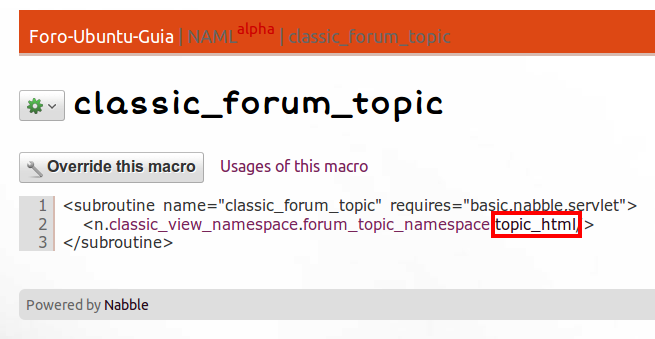
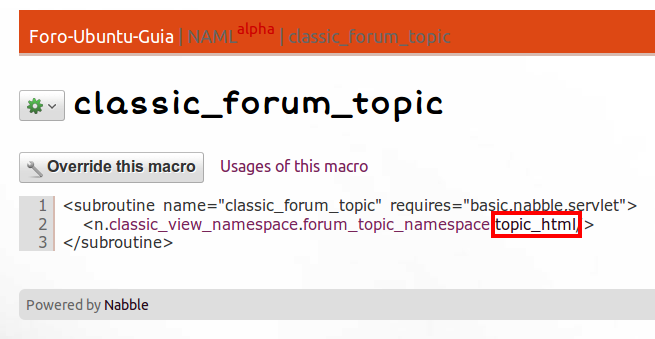
Se nos abre el editor de Naml y pulsamos en "topic_html":

Ahora pulsamos en "Edit this Override", para editar los topic_html.
Para marcar con un enlace el principio de la página, pegamos la siguiente línea de código, justo debajo del <head>
Para marcar con un enlace el final de la página, pegamos la siguiente línea de código, justo encima del </body>
E insertamos los botones con los correspondientes enlaces al principio y final de la página, pegando el siguiente código, justo encima del enlace al final de la página (name="sec2") que hemos pegado antes:
Atención: Donde pone "URL-de-la-imagen-subir" y "URL-de-la-imagen-bajar", hay que cambiarlo por las respectivas URLs de las imágenes de los botones subir y bajar.
El código completo debe de quedar así:
Nota 1:
Para cambiar la posición de los botones, modificamos lo siguiente en el último código que hemos pegado:
bottom: 15px -> son los píxeles (15px) que hay entre el botón y la parte inferior de la pantalla (modificamos los px).
right: 0.3px -> son los píxeles (0.3px) que hay entre el botón y la parte derecha de la pantalla (modificamos los px).
(también se puede utilizar la parte izquierda de la pantalla (left: 15px;) o la parte superior (top: 0.3px))
Nota 2:
En el código que he puesto los botones están uno debajo del otro porque he añadido un punto y aparte "<br />" entre ellos.
Solo queda pulsar en "Saves changes", para guardar los cambios:
Si no nos gusta o queremos volver a la configuración por defecto, pulsamos en "Remove Override":
Espero que os guste y os sirva.
saludos
URL: https://support.nabble.com/A-adir-botones-subir-y-bajar-en-los-post-tp7255687.html
Hola a todos, quiero compartir con todos esta opción que he añadido a mi Foro y que creo que es muy interesante y funcional, cuando los post son muy largos y de esta forma acceder al principio o al final de las páginas de comentarios, pulsando en un botón.
Para ver como funciona podéis visitar cualquier post de mi Foro:
http://foro.ubuntu-guia.com/
El primer paso es buscar las imágenes para los botones de subir y bajar. Si os gustan los míos, aquí están:
Botón de bajar: go-bottom.png
Botón de subir: go-top.png
Ahora subimos estas imágenes a un hosting o simplemente creamos un post en nuestro foro y pulsamos en "More > Upload a file" y una vez publicado el comentario o post en nuestro Foro y haciendo clic derecho sobre el enlace y seleccionando "Copiar la ruta del enlace" ya tenemos la "URL" de la imagen.
Editar nuestro Foro con Naml, para ello abrimos cualquier post de nuestro Foro y abajo a la derecha de la página pulsamos en "See how NAML generates this page".
Se nos abre el editor de Naml y pulsamos en "topic_html":

Ahora pulsamos en "Edit this Override", para editar los topic_html.
Para marcar con un enlace el principio de la página, pegamos la siguiente línea de código, justo debajo del <head>
<a name="sec1"></a>
Para marcar con un enlace el final de la página, pegamos la siguiente línea de código, justo encima del </body>
<a name="sec2"></a>
E insertamos los botones con los correspondientes enlaces al principio y final de la página, pegando el siguiente código, justo encima del enlace al final de la página (name="sec2") que hemos pegado antes:
<div style="position: fixed; bottom: 15px; right: 0.3px;"><a href="#sec1"><img src="URL-de-la-imagen-subir" alt="image" title="subir"/></a><br /><a href="#sec2"><img src="URL-de-la-imagen-bajar" alt="image" title="bajar"/></a></div>
Atención: Donde pone "URL-de-la-imagen-subir" y "URL-de-la-imagen-bajar", hay que cambiarlo por las respectivas URLs de las imágenes de los botones subir y bajar.
El código completo debe de quedar así:
<override_macro name="topic_html" requires="servlet"> <n.topic_min_html> <head> <a name="sec1"></a> <n.common_head/> <n.topic_head/> <n.topic_meta/> <n.increment_view_count/> </head> <body> <n.page_node.topic_hardcoded_notices/> <n.newsflash/> <n.topic_header/> <n.topic_controls/> <n.topic_contents.view_contents.page_node.topic_rows/> <n.topic_footer/> <n.report_inappropriate_content_panel/> <div style="position: fixed; bottom: 15px; right: 0.3px;"><a href="#sec1"><img src="URL-de-la-imagen-subir" alt="image" title="subir"/></a><br /><a href="#sec2"><img src="URL-de-la-imagen-bajar" alt="image" title="bajar"/></a></div> <a name="sec2"></a> </body> </n.topic_min_html> </override_macro>
Nota 1:
Para cambiar la posición de los botones, modificamos lo siguiente en el último código que hemos pegado:
bottom: 15px -> son los píxeles (15px) que hay entre el botón y la parte inferior de la pantalla (modificamos los px).
right: 0.3px -> son los píxeles (0.3px) que hay entre el botón y la parte derecha de la pantalla (modificamos los px).
(también se puede utilizar la parte izquierda de la pantalla (left: 15px;) o la parte superior (top: 0.3px))
Nota 2:
En el código que he puesto los botones están uno debajo del otro porque he añadido un punto y aparte "<br />" entre ellos.
Solo queda pulsar en "Saves changes", para guardar los cambios:
Si no nos gusta o queremos volver a la configuración por defecto, pulsamos en "Remove Override":
Espero que os guste y os sirva.
saludos
“El software libre construye una sociedad mejor“
"Free software builds a better society"
— Richard Stallman
"Free software builds a better society"
— Richard Stallman
| Free forum by Nabble | Edit this page |