Série Como Fazer - Caption e Caixa de Texto - Uso de CSS - capitulo 1
|
This post was updated on .
Para termos uma mensagem incluindo alguns recursos de paginação e visualização é necessário utilizar alguns códigos de HTML Um efeito visual interessante é colocação de fotos e caixas de texto destacadas e diferenciada do texto comum Como no exemplo:
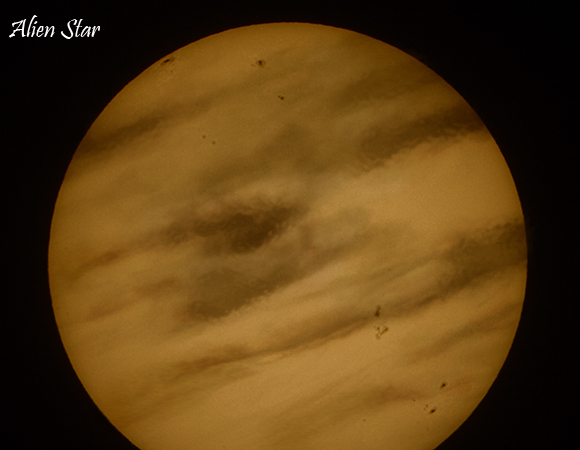
Estando na captura do Sol, eis que de repente uma lente gravitacional se forma à minha frente e me traz a maravilha deste planeta-estrela gasoso dos longínquos extremos do Sistema Solar ! Isto pode ser feito de duas maneiras:
No caso de nosso fórum que se encontra em plataforma Nabble teríamos que introduzir códigos CSS para diversas formatações e diagramação. O que ficaria meio complicado, pois cada um poderia querer um tipo de formatação, com imagens de tamanhos diferentes, cores e face de fontes diferentes, e etc. etc. Mas isto não impede que você coloque os códigos em sua mensagem, como explicamos abaixo. Exemplo de código CSS para a foto :
.nabble .captionjsm {
background-color: #ddddee;
width: 580px; largura da caixa de texto
text-align: center;
font-size: 0.7em; percentual tamanho da fonte
margin: 5px auto; distancia em pixel da margem vertical horizontal (auto centraliza)
padding: 5px 5px; borda em pixel vertical horizontal
border: 1px solid #000080;
}
Exemplo de código CSS para a caixa de teto:
.nabble .captionjsm1 {
background-color: #ddddee;
width: 580px;
text-align: left;
font-size: 1em;
margin: 50px auto;
padding: 5px 5px;
border: 1px solid #000080;
}
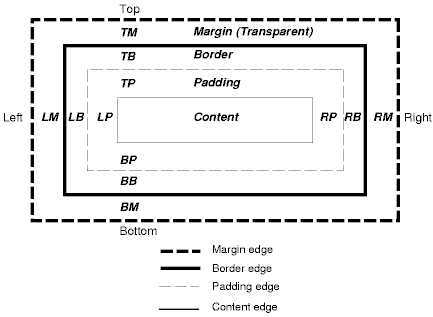
Mas as coisas não são tão fáceis assim para quem digita uma mensagem. Pois faz-se necessário conhecer um mínimo de linguagem HTML. Mesmo que eu forneça um exemplo de como a mensagem deve ser digitada, talvez haja quem não se sinta à vontade. Primeira coisa: no formulário que permite digitar uma mensagem, existe alguns botões de formatação simples, como negrito, itálico, inserção de fotos e etc. E existe também uma caixa para marcar a opção de Mensagem em formato HTML. É necessário que esta caia esteja ticada, informando que o texto segue as normas da linguagem HTML. Se fôssemos utilizar o arquivo CSS na Nabble, com os códigos de formatação, a mensagem de texto para a foto de cima deveria estar da seguinte forma: <p class="captionjsm"><nabble_img src="AlienStar-131028.jpg" border="0" class="center" alt="Alien Star e Lente Gravitacional"/> Estando na captura do Sol, eis que de repente uma lente gravitacional se forma à minha frente e me traz a maravilha deste planeta-estrela gasoso dos longínquos extremos do Sistema Solar !</p> O que temos de diferente ? a instrução correspondente a inserção da foto, você já deve conhecer. Ela é introduzida automaticamente através do botão Inserir Foto. O que foi incluído a mais foram: <p class="captionjsm"> </p> A expressão class="captionjsm" é responsável por chamar os códigos HTML sob este nome, como já mostrado acima. Mas poderíamos ter o mesmo efeito se colocássemos aqueles códigos junto do tag <p> , evitando a necessidade de termos modificação no CSS da Nabble. Portanto livre e à vontade de quem está digitando a mensagem. Por exemplo: <p style="background-color: #ddddee; width: 580px; text-align: center; font-size: 0.7em; margin: 5px auto; padding: 5px 5px; border: 1px solid #000080;"> <nabble_img src="AlienStar-131028.jpg" border="0" class="center" alt="Alien Star e Lente Gravitacional"/> Estando na captura do Sol, eis que de repente uma lente gravitacional se forma à minha frente e me traz a maravilha deste planeta-estrela gasoso dos longínquos extremos do Sistema Solar !</p> Para a caixa de texto, via CSS da Nabble seria: <p class="captionjsm1">Estando na captura do Sol, eis que de repente uma lente gravitacional se forma à minha frente e me traz a maravilha deste planeta-estrela gasoso dos longínquos extremos do Sistema Solar !</p> E com os códigos dentro do tag <p>, teríamos: <p style="background-color: #ddddee; width: 580px; text-align: left; font-size: 1em; margin: 50px auto; padding: 5px 5px; border: 1px solid #000080;">_ Estando na captura do Sol, eis que de repente uma lente gravitacional se forma à minha frente e me traz a maravilha deste planeta-estrela gasoso dos longínquos extremos do Sistema Solar !</p> Ok, já sei que você ficou meio assustado, mas já que assim está, vamos prosseguir. O que significa aqueles códigos dentro do CSS ou do tag <p> ? A imagem abaixo explica. 
Com exceção de width (largura), os valores podem estar em px (pixel) ou em (tamanho da letra padrão da página). Para em, será tipo fator de multiplicação. Por exemplo: 1em é vezes 1 ; 0.5me é 50 % ; 1.8 é 180 %. Quando se referem à margem obedecem a sequencia: topo, direito,inferior,esquerdo. E são opcionais, podem ou não ser utilizados. Por exemplo: padding com valores 5px 10px 1.5em 5px , significa: 5 pixel para o topo, 10 pixeis para lado direito, 150 % para inferior e 5 pixeis para lado esquerdo. A expressão auto, quando permitida, significa centralizar. E finalmente o tage <p> significa parágrafo. E por norma dever ser usado da seguinte forma: <p> Texto do parágrafo </p> Nem sempre eu uso o fechamento do tag no final do texto. Mas às vezes isto cria problemas. O autor não pertence a equipe da Nabble.
Observatório de Astronomia de Vilatur - W. Herschel
Saquarema - RJ - Brasil http://www.astronomia.pousadavilatur.com.br |
| Free forum by Nabble | Edit this page |


 A foto é da estrela Sol, manipulada no Photoshop para se parecer com um planeta tipo Jupiter
A foto é da estrela Sol, manipulada no Photoshop para se parecer com um planeta tipo Jupiter