Thanks. In combination with the blue arrows:
.nabble a:link, .nabble a:visited {
text-decoration:none;
}
.nabble a:hover {
text-decoration:underline;
}
.wide-table a:link,
.narrow-table a:link,
.child-table a:link
{
background: url('/images/icon_next.png') no-repeat;
padding-left: 15px;
}
td.avatarA a:link,
td.avatarB a:link,
a.category-subject:link {
background: none;
padding-left:0;
}
I'll move this topic to the
Resolved area.
(I don't expect anyone other than me to use that sub-forum, just tidying up after myself :)
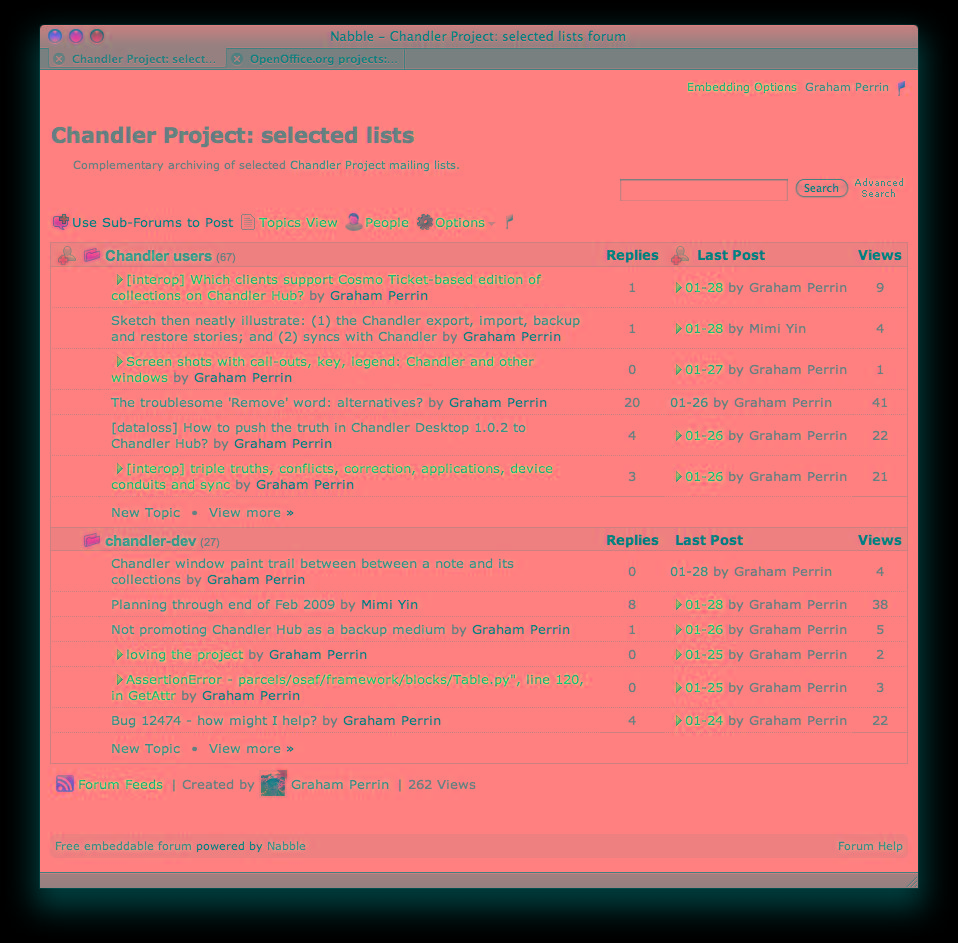
For reference, PNG screen shots of
<
http://n2.nabble.com/Chandler-Project%3A-selected-lists-f1653096.html> and
<
http://n2.nabble.com/OpenOffice.org-projects%3A-selected-lists-f1803106.html>:


Following on from this: maybe one other CSS question, if I can't answer it myself it'll be a separate topic.
Cheers
Graham