Black MoonLight
|
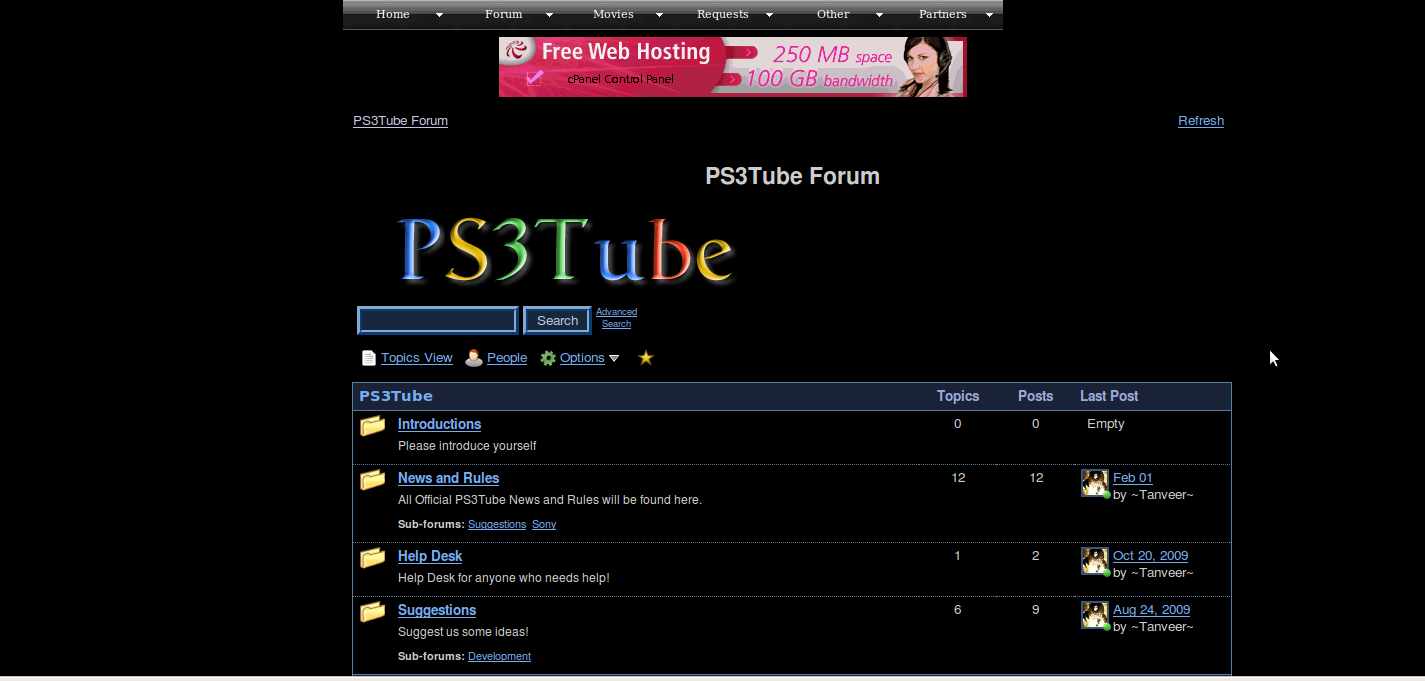
Heres a preview:
 Heres the .css .nabble,
.nabble table,
.nabble .info-message th {
color: #ffffff;
}
.nabble a:link {
color: #75ADF5;
}
span.dropdown-item {
color: #BFC8E7;
}
.nabble a:visited {
color: #C4C3DF;
}
.nabble a:hover {
color: #FFFFFF;
}
body, .nabble,
.nabble .no-bg-color {
background-color: #000000;
}
.nabble h1,
.nabble .light-black {
color: #eeeeee;
}
.nabble .important {
color: #ffcc33;
}
.nabble th,
.nabble .form-label,
.nabble .weak-color {
color: #cccccc;
}
.nabble .message-text, .small, .nabble .editor-table td, p, form, small, ul, table td, .breadcrumbs {
color:#9DAAD9;
}
body, .nabble,
.nabble .no-bg-color {
background-color: #000000;
}
.nabble .light-bg-color {
background-color: #151C33;
}
.nabble .shaded-bg-color {
background-color: #1A2237;
}
.nabble th,
.nabble .dark-bg-color {
background-color: #21366E;
}
.nabble .highlight {
background-color: #001C72;
}
.nabble .error-message,
.nabble .info-message,
.nabble .light-highlight {
background-color: #1A2237;
}
.nabble .info-message th,
.nabble .dark-highlight {
background-color: #141B31;
}
.nabble table,
.nabble li,
.nabble div,
.nabble .medium-border-color {
border-color: #5980A4;
}
.nabble td,
.nabble .light-border-color {
border-color: #39567A;
}
.nabble .dark-border-color {
border-color: #7C95C7;
}
.nabble .error-message {
border-color: #81FF25;
}
.nabble .info-message {
border-color: #3366ff;
}
span.dropdown table {
background-color:#1A2237;
border-color:#567194;
}
tr.dropdown-hover {
background-color:#21366E;
}
.post-border, td.post-border {
border-color: #d9d9d9;
}
span.post-date {
color:#DAE042;
}
span.post-author {
color:#cccccc;
}
span.post-subject {
color:#a6a6a6;
}
span.post-snippet {
color:#B1B5C5;
}
.post-hover {
background-color:#21366E;
}
select, input, textarea, button {
color: #BFC8E7;
background-color:#15283D;
border:5px solid #0E54A3;
border-style:ridge;
}
input[type=radio] {
border:ridge;
}
|
|
Wow! I love it! Can something like that be put into a blogger template? or how would I use it?

Check out my fun blogs
 Freebies4Canada, Coupons4Canada, and Contests4Canada! Freebies4Canada, Coupons4Canada, and Contests4Canada!
Win prizes and gift cards as you search! Join Swagbucks!  Want help setting up a blog or Forum? Simple Sites Set up $25 (appox 1 hr) Computer Tutoring too! Want help setting up a blog or Forum? Simple Sites Set up $25 (appox 1 hr) Computer Tutoring too!
|
«
Return to Nabble Styles
|
1 view|%1 views
| Free forum by Nabble | Edit this page |

