Série Como Fazer - botões para edição HTML
|
Muitas vezes desisto de usar os recursos da edição de uma mensagem no modo HTML devido a cansativa e nem sempre memorizada digitação dos seus códigos.
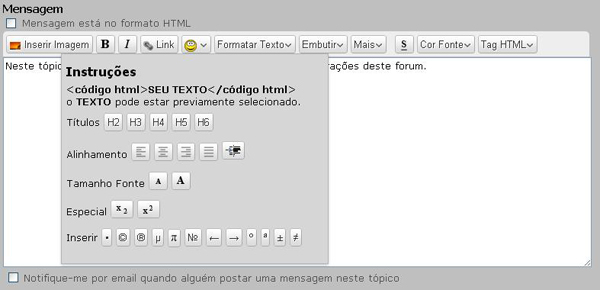
Portanto, resolvi incluir na barra de ferramenta do editor de mensagem algumas tags HTML via botão. Para Tabelas e DIVs a coisa ficou um pouco complicada, pois há uma quantidade muito grande de opções. Tabela é postada com um código básico, com as principais propriedades, que devem ser utilizadas ou não e/ou ampliada para o seu uso específico. DiVs, foi pior, pois há uma imensa possibilidade de seu uso, formatação e posicionamento. Daí criei 6 tipos de DIVS, com as propriedades mais utilizadas. Cada tipo tem um comportamento diferente, por se tratar de flutuante, fixa, inline, block e etc. Alguns valores de propriedade tem valores padrão em zero, que devem ser modificados para cada uso específico. Tipo margin, padding e etc. Bom, eu já tinha modificado as ferramentas do Editor, para implementação de formatações de Texto e cores de Fonte. Veja as postagens anteriores sobre o assunto. Tive que remanejar os botões de cores de fonte para que o novo botão de Tag HTML ficasse disponível sem corrupção significativa da barra e da caixa de texto. As cores de fonte e as Tag HTML estão agora em botões que abrem opções semelhante ao standart botão de Headers. A imagem final do meu Editor ficou assim:     A macro principal de nome editor_tollbar passou a ter a seguinte alteração: <override_macro name="editor_toolbar" parameters="textarea_id, original_text, node_id"> <n.put_in_head.> <n.editor_stylesheet/> <n.editor_shared_scripts textarea_id="[n.textarea_id/]" node_id="[n.node_id/]"/> <script type="text/javascript" src="/util/minmax.js"></script> </n.put_in_head.> <div class="toolbar rounded-top shaded-bg-color"> <table class="toobar"> <tr> <n.editor_quote_button original_text="[n.original_text/]"/> <n.editor_insert_image_button/> <n.editor_bold_button/> <n.editor_italic_button/> <n.editor_link_button/> <n.editor_smiley_button/> <n.editor_subheaders_button/> <n.editor_embed_button/> <n.editor_more_options_button/> <n.editor_underline_button/> <n.editor_fontcolor_button/> <n.editor_taghtml_button/> </tr> </table> </div> </override_macro> Para que houvesse uma boa diagramação da barra de ferramenta e da área de digitação da mensagem tive que alterar algumas macros. Coisa simples. A largura destas regiões que tem valor padrão em 55, mudei para 57. As macros e as regiões são: macro edit_post_form </n.if.visitor.is_registered> <n.message_field.textarea wrap="SOFT" tabindex="2" style="min-width:30em;max-width:57em;width:100%;height:20em;" /> <n.edit_post_extra_fields/> </div> </div> </override_macro> macro editor_stylesheet
.nabble div.toolbar {
min-width:30em;
max-width:57em;
width:100%;
padding:.1em;
}
<raw>
<b>macro message_control</b>
<raw>
<n.message_field.textarea wrap="SOFT" tabindex="2" style="min-width:30em;max-width:57em;width:100%;height:20em;" />
<n.new_post_extra_fields/>
</div>
</div>
</override_macro>
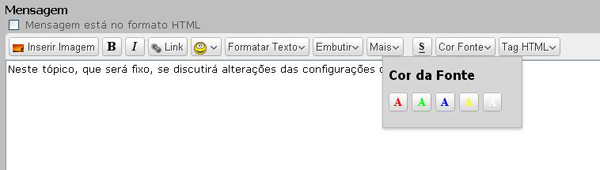
Para quem tem acompanhado a Série Como Fazer, os botões de cores de fonte foram transferidos para uma nova macro de nome editor_fontcolor_button. E tem o seguinte código:
<macro name="editor_fontcolor_button">
<n.put_in_head.>
<script type="text/javascript">
Nabble.fontecorDropdown = function() {
Nabble.closeWindows();
$('#corfonte-dropdown').show();
};
</script>
</n.put_in_head.>
<td class="has-dropdown">
<div id="corfonte-dropdown" class="editor-dropdown medium-border-color light-bg-color drop-shadow" style="padding:.5em;width:12em;margin-left:-5em">
<h2><t>Cor da Fonte</t></h2>
<div style="margin:.5em 0 1em;">
<button type="button" onclick="Nabble.insert('font color=red')" class="toolbar" style="height:1.65em" title="[t]Texto Vermelho[/t]">
<img src="http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/bt_fontred.png"/>
</button>
<button type="button" onclick="Nabble.insert('font color=green')" class="toolbar" style="height:1.65em" title="[t]Texto Verde[/t]">
<img src="http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/bt_fontgreen.png"/>
</button>
<button type="button" onclick="Nabble.insert('font color=blue')" class="toolbar" style="height:1.65em" title="[t]Texto Azul[/t]">
<img src="http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/bt_fontblue.png"/>
</button>
<button type="button" onclick="Nabble.insert('font color=yellow')" class="toolbar" style="height:1.65em" title="[t]Texto Amarelo[/t]">
<img src="http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/bt_fontyellowA.png"/>
</button>
<button type="button" onclick="Nabble.insert('font color=white')" class="toolbar" style="height:1.65em" title="[t]Texto Branco[/t]">
<img src="http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/bt_fontwhite.png"/>
</button>
</div>
</div>
<button type="button" class="toolbar" onclick="Nabble.fontecorDropdown()">
<t>Cor Fonte</t><img src="/images/more.png" width="10" height="10"/>
</button>
</td>
</macro>
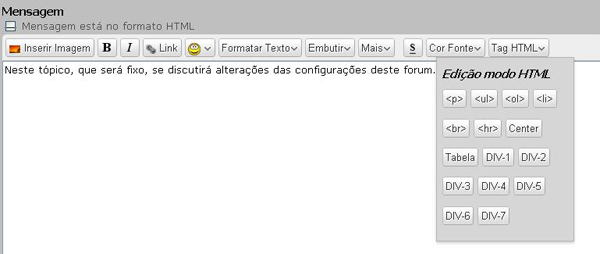
Para Tag de HTML foi criada uma nova macro:
<macro name="editor_taghtml_button">
<n.put_in_head.>
<script type="text/javascript">
Nabble.taghtmlDropdown = function() {
Nabble.closeWindows();
$('#codigohtml-dropdown').show();
};
Nabble.jsmbullet = function(vartxt) {
var textarea = Nabble.get(textareaID);
{
this.setSelection( textarea, vartxt );
}
textarea.focus();
};
</script>
</n.put_in_head.>
<td class="has-dropdown">
<div id="codigohtml-dropdown" class="editor-dropdown medium-border-color light-bg-color drop-shadow" style="padding:.5em;width:12em;margin-left:-5em">
<h3><t>Edição modo HTML</t></h3>
<div style="margin:.5em 0 1em;">
<button type="button" onclick="Nabble.insert('p')" class="toolbar" style="height:1.65em" title="<[t]p[/t]>">
<p>
</button>
<button type="button" onclick="Nabble.insert('ul')" class="toolbar" style="height:1.65em" title="Lista Bullet">
<ul>
</button>
<button type="button" onclick="Nabble.insert('ol')" class="toolbar" style="height:1.65em" title="Lista Numérica">
<ol>
</button>
<button type="button" onclick="Nabble.insert('li')" class="toolbar" style="height:1.65em" title="Item Lista">
<li>
</button>
</div>
<div style="margin:.5em 0 1em;">
<button type="button" onclick="Nabble.jsmbullet('<br/>');Nabble.closeWindows()" class="toolbar" style="height:1.65em" title="<[t]br[/t]> (elimine tag /p anterior)">
<br>
</button>
<button type="button" onclick="Nabble.jsmbullet('<hr/>');Nabble.closeWindows()" class="toolbar" style="height:1.65em" title="<[t]hr[/t]>">
<hr>
</button>
<button type="button" onclick="Nabble.insert('center')" class="toolbar" style="height:1.65em" title="Centralização Simples">
Center
</button>
</div>
<div style="margin:.5em 0 1em;">
<button type="button" onclick="Nabble.jsmbullet('<table border="1" width="auto"> \r\n <caption>Caption</caption> \r\n <th>Título1</th> \r\n <th>Título2</th> \r\n <tr height="auto"> \r\n <td align="center" valign="center" colspan="0" rowspan="0">célula1</td> \r\n <td align="center" valign="center" colspan="0" rowspan="0">célula1</td> \r\n </tr> \r\n</table>');Nabble.closeWindows()" class="toolbar" style="height:1.65em" title="Tabela Padrão">
Tabela
</button>
<button type="button" onclick="Nabble.jsmbullet('<div id="nomedodiv" style="z-index:2;position:relative;left:0px;top:0px;background-color:orange;color:white;width=auto;padding:0 0 0 0;margin:0 0 0 0;height:auto;border:blue 1px solid;align:left">Texto do Div Texto do Div Texto do Div</div>');Nabble.closeWindows()" class="toolbar" style="height:1.65em" title="DIV Genérico-1">
DIV-1
</button>
<button type="button" onclick="Nabble.jsmbullet('<div id="nomedodiv" style="z-index:2;position:relative;left:0px;top:0px;background-color:orange;color:white;width=auto;padding:0 0 0 0;margin:0 0 0 0;height:auto;border-radius: 10px;align:right;font-size:80%;text-align:center">Texto do Div Texto do Div Texto do Div</div>');Nabble.closeWindows()" class="toolbar" style="height:1.65em" title="DIV Genérico-2">
DIV-2
</button>
</div>
<div style="margin:.5em 0 1em;">
<button type="button" onclick="Nabble.jsmbullet('<div style="clear:both;float:right;width:auto;height:auto;margin:0 0 0 0;padding:0 0 0 0;font-size:80%;text-align:center; background-color:yellow;color:green">Texto do Div Texto do Div Texto do Div</div>');Nabble.closeWindows()" class="toolbar" style="height:1.65em" title="DIV Float">
DIV-3
</button>
<button type="button" onclick="Nabble.jsmbullet('<div style="position:absolute;left:150px;top:150px;width:auto;height:auto;margin:0 0 0 0;padding:0 0 0 0;font-size:80%;text-align:center; background-color:yellow;color:green">Texto do Div Texto do Div Texto do Div</div>');Nabble.closeWindows()" class="toolbar" style="height:1.65em" title="DIV Position">
DIV-4
</button>
<button type="button" onclick="Nabble.jsmbullet('<div style="display:inline;margin:0 0 0 0;padding:0 0 0 0;font-size:80%; background-color:yellow;color:green">Texto do Div Texto do Div Texto do Div</div>');Nabble.closeWindows()" class="toolbar" style="height:1.65em" title="DIV InLine">
DIV-5
</button>
</div>
<div style="margin:.5em 0 1em;">
<button type="button" onclick="Nabble.jsmbullet('<div style="display:block;width:auto;height:auto;margin:0 0 0 0;padding:0 0 0 0;text-align:center;font-size:80%;background-color:yellow;color:green">Texto do Div Texto do Div Texto do Div</div>');Nabble.closeWindows()" class="toolbar" style="height:1.65em" title="DIV Block">
DIV-6
</button>
<button type="button" onclick="Nabble.jsmbullet('<div style="display:table-cell;text-align:center;vertical-align:middle;width:auto;font-size:80%;margin:0 0 0 0;padding:0 0 0 0; background-color:#ff8800; color: #fff;height:80px;border-radius: 10px">Texto do Div Texto do Div Texto do Div</div>');Nabble.closeWindows()" class="toolbar" style="height:1.65em" title="DIV TableCell">
DIV-7
</button>
</div>
</div>
<button type="button" class="toolbar" onclick="Nabble.taghtmlDropdown()">
<t>Tag HTML</t><img src="/images/more.png" width="10" height="10"/>
</button>
</td>
</macro>
Complicada, ou melhor deu muito trabalho, somente para os códigos de Tabela e de DIV. As linhas de código são extensas e tem que ser contínua. Sem parágrafos na edição. Alguns botões da Formatação de Texto podem ser utilizados em conjunto com os botões da Tag HTML. Mas desta, somente Tabela pode ser utilizada sem a ticagem no Editor de Mensagem está no formato HTML.
Observatório de Astronomia de Vilatur - W. Herschel
Saquarema - RJ - Brasil http://www.astronomia.pousadavilatur.com.br |
«
Return to Português
|
1 view|%1 views
| Free forum by Nabble | Edit this page |

