Série Como Fazer - Botões de Edição & Formatação
|
Em outro tópico mostrei como adicionei alguns botões que facilitariam a formatação de textos. Mas para o meu caso, ainda ficaram insuficientes, e lógico a barra de ferramenta não cabe tudo.
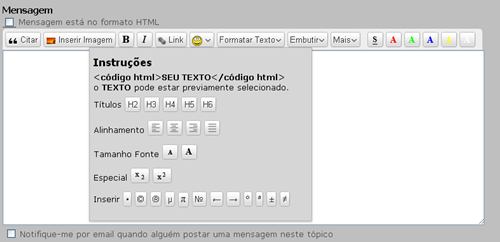
Portanto resolvi alterar e utilizar o espaço destinado a colocação de Tags para Títulos. E como tenho necessidade de alguns símbolos especiais de matemática, talvez vá alterar os atuais botões de cor de fonte e sublinhado, na barra de ferramenta, e criar uma botão semelhante ao dos Títulos. Atualmente meu editor de mensagens está da seguinte forma:  Para executar estas alterações eu tive que editar algumas macros. E como é uma edição muito longa, vou apenas postar o código da macro alterada. Compare com a original e veja o que foi mudado e acrescentado.
<override_macro name="editor_subheaders_button">
<n.put_in_head.>
<script type="text/javascript">
Nabble.headersDropdown = function() {
Nabble.closeWindows();
$('#headers-dropdown').show();
};
Nabble.jsmbullet = function(vartxt) {
var textarea = Nabble.get(textareaID);
{
this.setSelection( textarea, vartxt );
}
textarea.focus();
};
</script>
</n.put_in_head.>
<td class="has-dropdown">
<div id="headers-dropdown" class="editor-dropdown medium-border-color light-bg-color drop-shadow" style="padding:.5em;width:25em;margin-left:-15em">
<h2><t>Instruções</t></h2>
<t><t.example1.bold text="<código html>SEU TEXTO</código html>"/></t> <br/>
<t> o <t.example2.bold text="TEXTO"/> pode estar previamente selecionado.</t>
<div style="margin:.5em 0 1em;">
<t>Títulos</t>
<button type="button" class="toolbar" onclick="Nabble.insert('h2')"><t>H2</t></button>
<button type="button" class="toolbar" onclick="Nabble.insert('h3')"><t>H3</t></button>
<button type="button" class="toolbar" onclick="Nabble.insert('h4')"><t>H4</t></button>
<button type="button" class="toolbar" onclick="Nabble.insert('h5')"><t>H5</t></button>
<button type="button" class="toolbar" onclick="Nabble.insert('h6')"><t>H6</t></button>
</div>
<div style="margin:.5em 0 1em;">
<t>Alinhamento</t>
<button type="button" onclick="Nabble.insert('span style=display:block;text-align:left')" class="toolbar" style="height:1.65em" title="[t]Esquerda[/t]">
<img src="http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/bt_left.png"/>
</button>
<button type="button" onclick="Nabble.insert('span style=display:block;text-align:center')" class="toolbar" style="height:1.65em" title="[t]Centralizado[/t]">
<img src="http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/bt_center.png"/>
</button>
<button type="button" onclick="Nabble.insert('span style=display:block;text-align:right')" class="toolbar" style="height:1.65em" title="[t]Direita[/t]">
<img src="http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/bt_right.png"/>
</button>
<button type="button" onclick="Nabble.insert('span style=display:block;text-align:justify')" class="toolbar" style="height:1.65em" title="[t]Justificado[/t]">
<img src="http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/bt_justify.png"/>
</button>
</div>
<div style="margin:.5em 0 1em;">
<t>Tamanho Fonte</t>
<button type="button" onclick="Nabble.insert('font size=-2')" class="toolbar bold" style="height:1.65em" title="[t]Fonte Menor[/t]">
<img src="http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/bt_fontPeq.png"/>
</button>
<button type="button" onclick="Nabble.insert('font size=+1')" class="toolbar bold" style="height:1.65em" title="[t]Fonte Maior[/t]">
<img src="http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/bt_fontMaior.png"/>
</button>
</div>
<div style="margin:.5em 0 1em;">
<t>Especial</t>
<button type="button" onclick="Nabble.insert('span style=vertical-align:sub')" class="toolbar bold" style="height:1.65em" title="[t]Posição Sub[/t]">
<img src="http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/bt_fontSub.png"/>
</button>
<button type="button" onclick="Nabble.insert('span style=vertical-align:super')" class="toolbar bold" style="height:1.65em" title="[t]Posição Sup[/t]">
<img src="http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/bt_fontSup.png"/>
</button>
</div>
<div style="margin:.5em 0 1em;">
<t>Inserir</t>
<button type="button" onclick="Nabble.jsmbullet('•');Nabble.closeWindows()" class="toolbar bold" style="height:1.65em" title="[t]Bullet[/t]">
•
</button>
<button type="button" onclick="Nabble.jsmbullet('©');Nabble.closeWindows()" class="toolbar bold" style="height:1.65em" title="[t]Copyright[/t]">
©
</button>
<button type="button" onclick="Nabble.jsmbullet('®');Nabble.closeWindows()" class="toolbar bold" style="height:1.65em" title="[t]Registrado[/t]">
®
</button>
<button type="button" onclick="Nabble.jsmbullet('µ');Nabble.closeWindows()" class="toolbar bold" style="height:1.65em" title="[t]Micro[/t]">
µ
</button>
<button type="button" onclick="Nabble.jsmbullet('<' + 'img src=' + " 'http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/pi8.png' " + '/' + '>');Nabble.closeWindows()" class="toolbar bold" style="height:1.65em" title="[t]Pi[/t]">
<img src="http://astronomia-e-astrofotos.1069742.n5.nabble.com/file/n1264/pi8.png"/>
</button>
<button type="button" onclick="Nabble.jsmbullet('№');Nabble.closeWindows()" class="toolbar bold" style="height:1.65em" title="[t]No.[/t]">
№
</button>
<button type="button" onclick="Nabble.jsmbullet('←');Nabble.closeWindows()" class="toolbar bold" style="height:1.65em" title="[t]Seta Esq[/t]">
←
</button>
<button type="button" onclick="Nabble.jsmbullet('→');Nabble.closeWindows()" class="toolbar bold" style="height:1.65em" title="[t]Seta Dir[/t]">
→
</button>
<button type="button" onclick="Nabble.jsmbullet('º');Nabble.closeWindows()" class="toolbar bold" style="height:1.65em" title="[t]Grau[/t]">
º
</button>
<button type="button" onclick="Nabble.jsmbullet('ª');Nabble.closeWindows()" class="toolbar bold" style="height:1.65em" title="[t]Primeira[/t]">
ª
</button>
<button type="button" onclick="Nabble.jsmbullet('±');Nabble.closeWindows()" class="toolbar bold" style="height:1.65em" title="[t]+ou-[/t]">
±
</button>
<button type="button" onclick="Nabble.jsmbullet('≠');Nabble.closeWindows()" class="toolbar bold" style="height:1.65em" title="[t]+ou-[/t]">
≠
</button>
</div>
</div>
<button type="button" class="toolbar" onclick="Nabble.headersDropdown()">
<t>Formatar Texto</t><img src="/images/more.png" width="10" height="10"/>
</button>
</td>
</override_macro>
Em uma tela dos computadores percebi que havia um problema com o tamanho da barra de ferramentas, que não comportava todos os botões em seu interior. Para adequar isto, duas macros também sofreram pequena alteração: marco editor_stylesheet teve o valor alterado de 55 para 56 na região abaixo:
.nabble div.toolbar {
min-width:30em;
max-width:56em;
width:100%;
padding:.1em;
macro message_control teve o valor alterado de 55 para 56 na região abaixo: <n.message_field.textarea wrap="SOFT" tabindex="2" style="min-width:30em;max-width:56em;width:100%;height:20em;" />
Observatório de Astronomia de Vilatur - W. Herschel
Saquarema - RJ - Brasil http://www.astronomia.pousadavilatur.com.br |
«
Return to Português
|
1 view|%1 views
| Free forum by Nabble | Edit this page |

